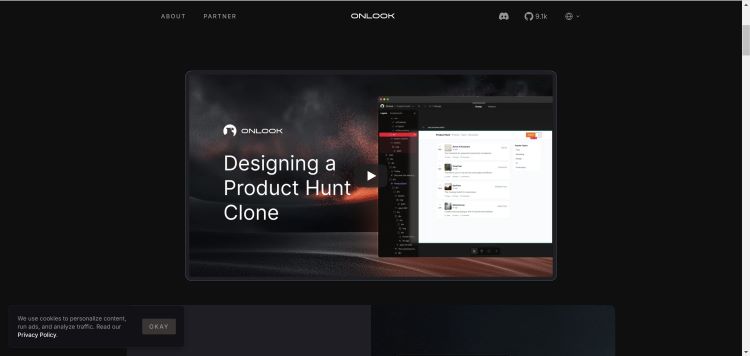
AI 生产力工具 Onlook,被视为设计 / 前端开发领域的创新产品,融合了 “Cursor”“v0”“Figma” 的功能特点

YC 投资的 AI 生产力工具 Onlook,它被视为设计 / 前端开发领域的创新产品,融合了 “Cursor”“v0”“Figma” 的功能特点。用户能通过输入提示词或上传照片生成页面,在页面中可直接可视化调整元素参数,依据设计规范自动调整布局。还能与 AI 对话,让 AI 针对具体细节要求调整局部代码,支持创建自定义样式和组件等。Onlook 具备三大亮点:一是本地应用,保障数据安全与使用便捷性;二是已开源,便于开发者进行二次开发和社区协作;三是支持导入现有项目,方便在已有项目基础上继续开发。视频强调 AI 在特定领域成为生产力工具,需经历从理解领域知识到创意生成、可控生成的过程,Onlook 不仅是工具创新,更是协作流程的重构,展现出 AI 在提升设计和前端开发效率方面的潜力。
Onlook AI 是一款开源的、专为 React 应用程序设计的视觉编辑工具,旨在帮助设计师和开发人员更高效地协作4。以下是其相关介绍4:
- 核心功能
- 实时设计修改:用户可在浏览器中直接修改运行中的 React 应用的 UI,并实时查看效果。
- 代码同步:设计修改会自动转换为代码,并可推送到代码库。
- 本地优先:所有操作在本地进行,保障数据安全和隐私。
- 多框架支持:目前支持 React 和 TailwindCSS,有计划扩展到更多框架。
- 无缝集成:可轻松集成到现有 React 项目,无需复杂设置或迁移,还支持热重载,使设计更改即时反映在应用中。
- 团队协作优化:设计师专注于视觉设计,开发人员快速实现设计,降低沟通成本,提升协作效率。
- 组件管理:支持对组件进行编辑和管理,方便用户进行样式调整、属性修改等操作,同时保持代码的可维护性。
- 应用场景
- 快速 UI 原型设计:便于设计师在实时 React 环境中进行界面设计和测试,快速创建新 UI 原型。
- 设计与开发协作:弥合设计师和开发人员之间的协作鸿沟,设计师视觉编辑,开发人员实时获取代码并集成到项目中。
- 设计系统维护:团队可通过 Onlook 轻松更新和维护设计系统,利用代码库中已有的设计系统组件和变量,确保设计一致性和代码可维护性。
- 本地开发与代码控制:作为本地优先工具,所有操作在用户本地机器完成,确保代码安全性和隐私性。
onlook官网:https://onlook.com/
GitHub 仓库:https://github.com/onlook – dev/onlook