电商视觉如何抓住亮点,泛电商时代的视觉设计路径

任何服务和商品都可以在移动端销售的泛电商时代,是我们连焦虑都可以贩卖的恐怖时代。海量信息+声效轰炸,刚进平台想要看个鞋子,结果刷着刷着看起了手办和新奇玩意……嗯?就,不对劲……这不能说明设计头图文案的鞋类店家不努力,只是其他品类的商家更疯,更努力,吸引了我们的注意力。
那么关键来了,如何在设计中突出亮点吸睛,抓住消费者/用户注意力并传递有效商品信息呢?
如何在设计中突出亮点吸睛,抓住消费者注意力并传递有效商品信息?分两赛道阐述:第一个部分是电商头图在首页/搜索结果/频道内的厮杀,第二个部分是第一轮厮杀后,消费者进入商品详情页(单页)后,如何说服消费者下单,增加下单概率。从设计角度剖析电商视觉中设计亮点是怎么样影响消费者行为的。

一、电商头图在同质化的页面中脱颖而出
同一平台下品牌竞品、同一频道下互补竞品、不同细分赛道的环境和竞品是完全不一样的。找出最重要的一条细分赛道,将竞品的设计风格和内容方向归纳并总结。太多的商品页面和频道页面,抄来抄去,最后严重同质化,逼着消费者选择困难……同质化的最后就是拼价格战,这恐怕是品牌方和商家最不想看到的结果。
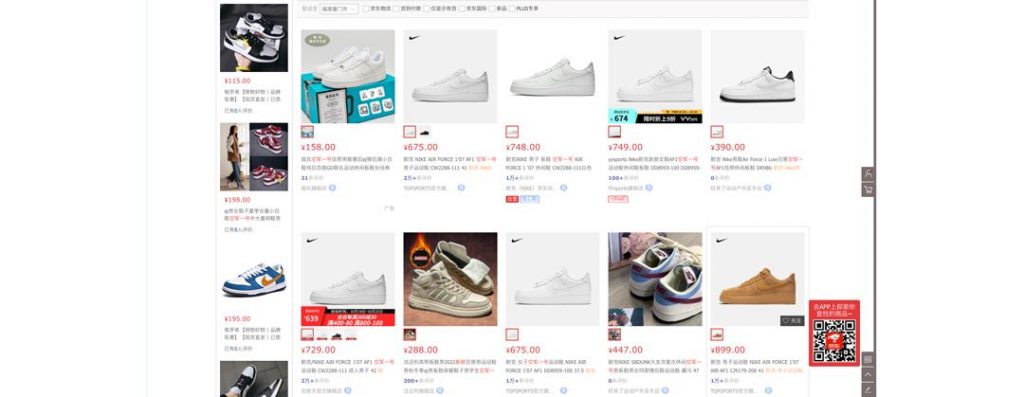
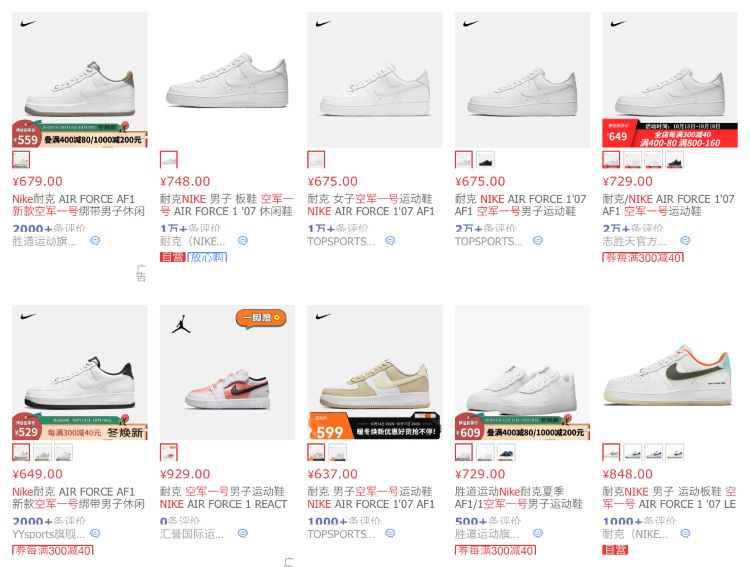
要想让商品头图在一众同质化商品中脱颖而出,首先要聚焦产品亮点,其次要避免同质化。下面是我在京东平台下,随机截取的nike 空军一号商品页面搜索结果。很明显在所有商家都抓住这个商品的亮点时候,nike官网的主图仅仅改变了主图标签,就在一众同质化严重的商家中格外醒目。像这样大大小小的场景还有很多,需要具体情况具体分析,不拘泥于刻板原则才能做到推陈出新。


二、电商详情页(单页)的信息层级逻辑如何抓住消费者的心
【1】页面设计的层级逻辑
一篇好的文章是有主心骨的,中心思想明确,逻辑清晰。同理一个好的页面设计也是如此,设计重点(图层亮点+重点信息)一目了然。


因此详情页中不可能所有的element都是重点,设计详情页前第一要务就是要分析element层级,抓住最重要的element(A)。
其余的element分为强element(B),消费者/用户须知信息,和弱element(C),消费者/用户看了就忘的不重要信息。
依次按照(A)+(B)+(C)+(B)+(C)+(B)+(C)……进行组合,
或者按照(A)+(B)+(B)+(C)+(B)+(B)+(C)……组合。
之所以要进行这样倒金字塔结构的组合,一方面是消费者/用户的注意力和时间有限,很短暂,需要把最重要的信息放在最前面。
另一方面是人脑处理信息时需要一个过程,脑处理中路有限,一股脑把强element都端到消费者/用户面前,会导致信息混乱,有可能会引发选择困难/畏难情绪。
举一个非常通俗的例子,大家都吃过旺旺仙贝,它的设计就是一片咸口一片淡口,让人非常上瘾,根本停不下来。
而我们的大脑在“食用”信息时也是如此,图文结合中的图/强弱element的弱element就是那片淡口仙贝,目的是让人放松并产生联想从而加深信息印象。
关键词精选:倒金字塔信息分层、重强弱阅读节奏组合【2】详情页的页面调性
实用的信息、好看的设计、有趣的灵魂、超强互动感……屏幕前的你最喜欢哪个属性呢?详情页的页面调性多种多样,选定的属性决定着页面的调性,从而影响设计风格的走向。一个页面中不要求全部属性点满,只求页面调性总要占一项突出的属性。并且属性不能与品牌调性冲突,否则消费者/用户的戏剧性和矛盾感心理会拉满,容易对品牌产生不一致印象,加负分。




最好的详情页的页面调性是与品牌调性一致,或者契合的属性。好的详情页的页面调性在消费者/用户购买链路中承上启下,
是加深品牌牌设(人有人设,品牌定位就是品牌牌设哈哈)的利器。
比如Apple的好看实用走极简设计风格,奇葩说的有才好玩敢吐槽的嘻哈设计风格……
关键词精选:属性契合一致原则、调性影响设计风格【3】footer转化按钮的重要性
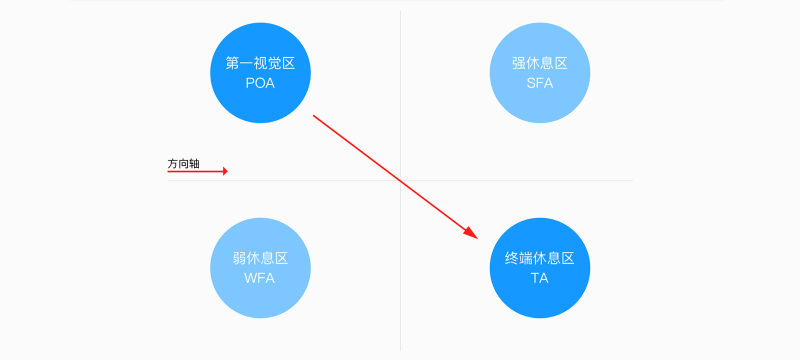
footer转化按钮作为屏幕中除了最重要的element(A)以外存在感最强的部分,是消费者/用户转化的最后一环。好的footer转化按钮永远是在屏幕的底部最右边,并做浮动设计。使得消费者/用户无论处于详情页阅读的哪一步,都可以跃进到购买链路的最后一环。


至于为什么非得是屏幕的底部最右边,根据古腾堡原则,人的阅读顺序呈现Z字形移动,所以底部最右边是我们的阅读终端。
如果把footer转化按钮藏在详情页最底部,消费者/用户如果在阅读中信息饱和,中场离场,那底部按钮就没有意义了。
大部分品牌商家是不愿意冒这种容易失去消费者/用户的风险,人通常是厌恶风险的哈。
关键词精选:浮动设计、古腾堡原则以上就是我在电商视觉中关于如何抓住设计亮点的理解和解读,如果其他小伙伴有不一样的建议和想法,欢迎来探讨哈。补充一句,抓住电商视觉设计亮点不过是另一种形式的消费者需求转化为设计语言的过程,是站在消费者/用户角度思考设计的实用性和合理性。与其让消费者/用户的注意力在信息轰炸流中消散殆尽,不如少就是多,抓住设计亮点,达到四两拨千斤的效果。
【PS】最后放一些实际电商活动页主体字体设计(多种变体)











